PHP Database Word Search App
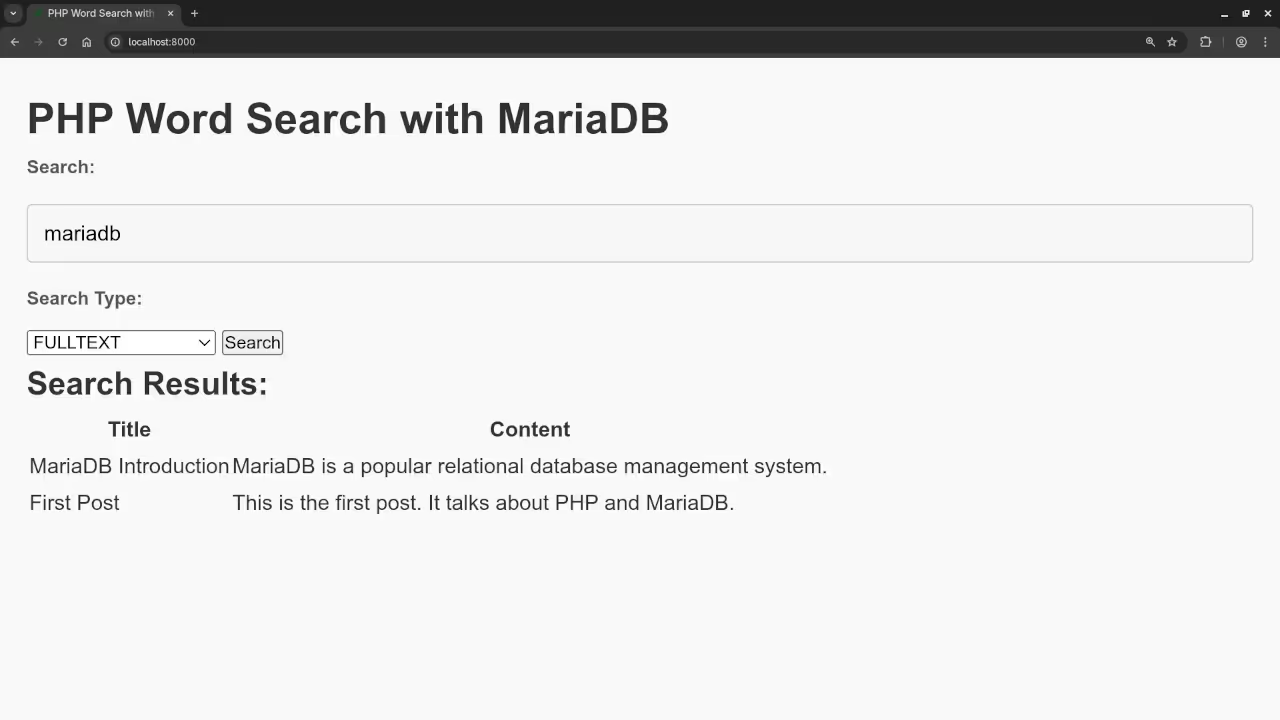
Building a Word Search with PHP and MariaDB: Fetching Search Results Using FULLTEXT, LIKE, and
...Read The Rest »
Building a Word Search with PHP and MariaDB: Fetching Search Results Using FULLTEXT, LIKE, and
...Read The Rest »
A Video for the Ojambo.com HTML5 Game Physics Velocity article. Part One of One
...Read The Rest »
HTML5 Game Physics Position And Velocity This tutorial is the first in a series about
...Read The Rest »
A Video for the Ojambo.com CSS sticky footer article. Part One of One
...Read The Rest »
Keep Footer On Bottom Several methods exist for keeping the footer content on the bottom.
...Read The Rest »
A Video for the Ojambo.com fixed toolbar article. Part One of One
...Read The Rest »
Apply a fixed toolbar using HTML and CSS Add a fixed toolbar to your website.
...Read The Rest »