Create DOM Print In JavaScript
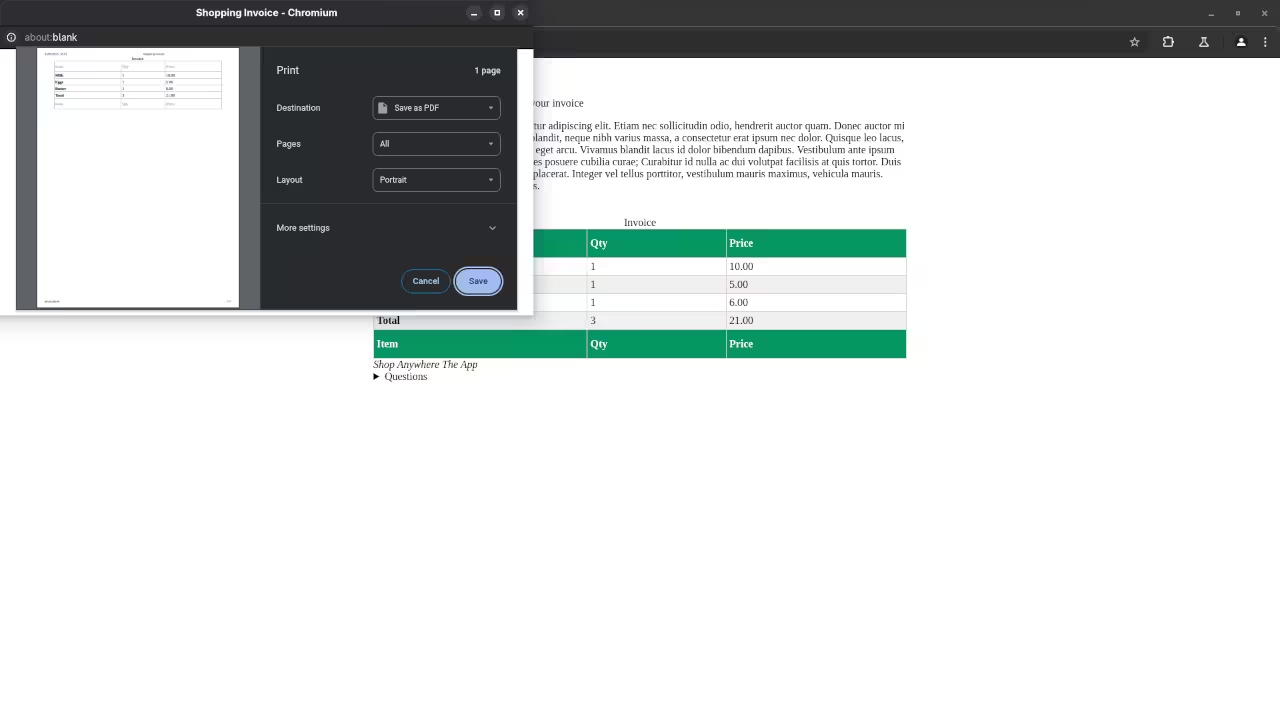
To demonstrate, DOM Print with JavaScript, a new window will be opened in a new web browser window or tab.
Multiple windows can be opened and reused assuming that JavaScript is not disabled. JavaScript can be used to create HTML elements, attributes and styles dynamically without reloading the page.
JavaScript open() method can take optional parameters for the name, URL and window dimensions. Built-in methods can be used to interact with HTML elements via ID, class or tag name.
Common Syntax Of DOM Print In JavaScript
Glossary:
URL
Page to open.
DOM
Document Object Model.
HTML
Hypertext Markup Language.
CSS
Cascading Style Sheets inherit properties and methods from the parent.
Print dialog for current page, allows user to print its contents.
Common Methods For DOM Print
| Name | Description | Example |
|---|---|---|
| open() | Create a new browser window. | window.open(); |
| createElement() | Create a new HTML element. | createElement(‘div’); |
| querySelector() | Retrieve the first element that matches a specified CSS selector. | querySelector(‘div’); |
| querySelectorAll() | Retrieve all elements that matches a specified CSS selector. | querySelectorAll(‘div’); |
| appendChild() | Add a new child note to the end of specified parent node. | appendChild(elem); |
| print() | Opens print dialag to print current document. | print(); |
| cloneNode() | Clone an element with optional true or false argument for cloning child nodes. | cloneNode(true); |
| Name | Description | Example |
JavaScript DOM Print Snippet
// OjamboShop.com Learning JavaScript DOM Print Tutorial
// DOM HTML
let newWindow = window.open("", null, "height=200,width=400,status=yes,toolbar=no,menubar=no,location=no");
// New Window Content
let newWindow = window.open("", null, "height=400,width=800,status=yes,toolbar=no,menubar=no,location=no");
let title = "<title>Shopping Invoice</title>";
let style = document.querySelector('style').cloneNode(true);
let printContent = document.querySelector('table').cloneNode(true);
let div = newWindow.document.createElement("div");
div.appendChild(printContent);
newWindow.document.body.appendChild(div);
newWindow.document.head.innerHTML = title;
newWindow.document.head.appendChild(style);
newWindow.print();


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the open window DOM HTML.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. The permissive license requires the preservation of the copyright notice and disclaimer. It allows commercial use, modification, distribution, and allows making derivatives proprietary, consult the license for more specific details.
Conclusion:
JavaScript makes it easy to create DOM print content for new windows. New windows can be opened in the same window, as a new window or new tab.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books or simply donate here Ojambo.com Donate
References:
- Customer Sets Price Plugin for WooCommerce on Ojambo.com
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
🚀 Recommended Resources
Disclosure: Some of the links above are referral links. I may earn a commission if you make a purchase at no extra cost to you.
