Replace Backgrounds Of Pictures
To demonstrate, background removal of bitmap images, a new blue background will be used.
The Cascading Style Sheets (CSS) property mix-blend-mode will be used to blend the image background with the parent background.
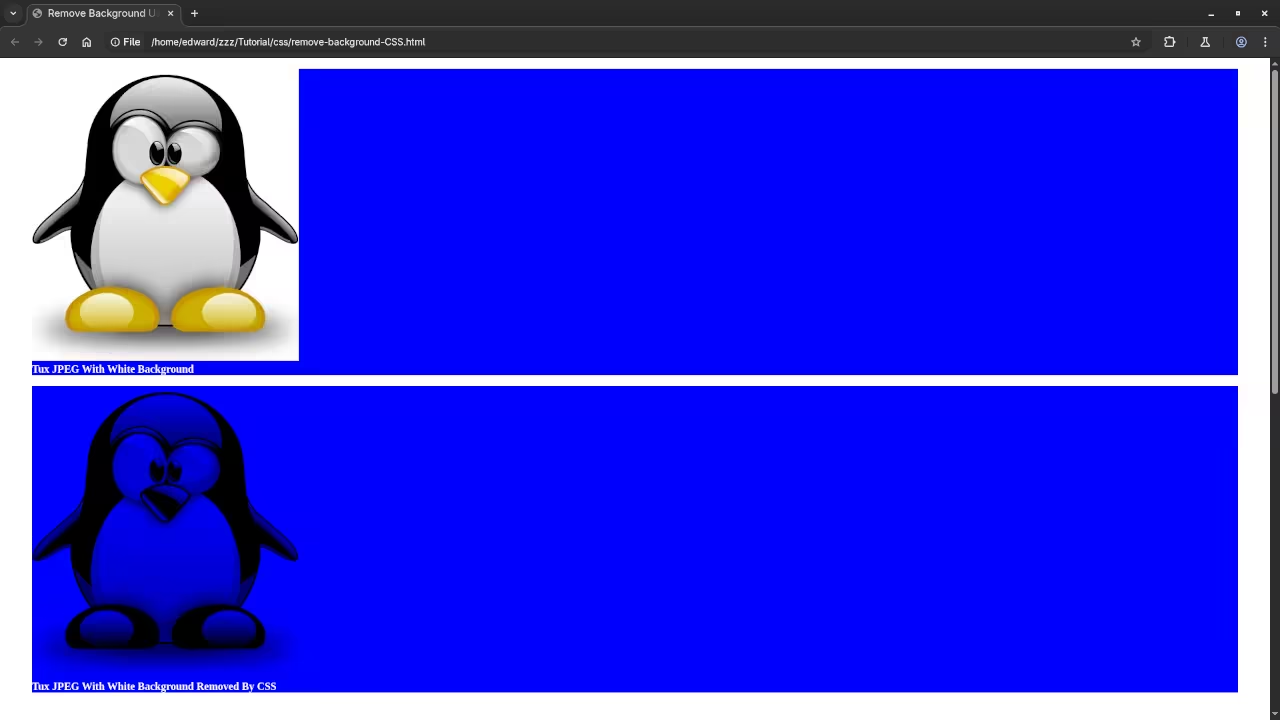
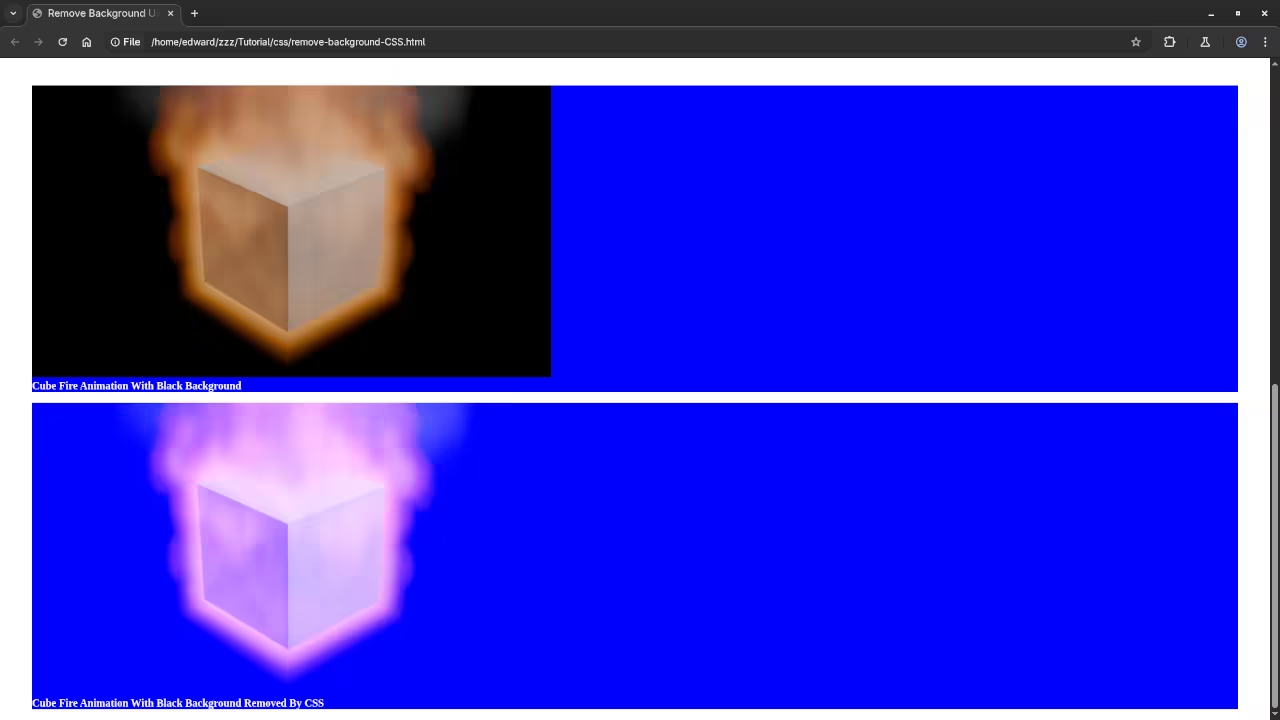
In this tutorial, the white background of one image will be removed and the black background of another image will be removed using CSS.
Common Syntax Of CSS
Glossary:
Bitmap
A type of memory organization or image file format used to store digital images.
DOM
Document Object Model.
HTML
Hypertext Markup Language.
CSS
Cascading Style Sheets inherit properties and methods from the parent.
CSS Properties
The visual attributes to be changed.
CSS Values
Specific settings assigned to the properties.
CSS Rules
Instruction consisting of a selector, curly brace and one or more property-value pairs.
Common Methods For DOM Print
| Name | Description | Example |
|---|---|---|
| multiply | Sets the blending mode to multiply. | mix-blend-mode: multiply; |
| lighten | Sets the blending mode to lighten. | mix-blend-mode: lighten; |
| Name | Description | Example |
Remove Image Background Using CSS Snippet
/* Remove White Background */
img.no-bg-white { mix-blend-mode: multiply; }
img.no-bg-black { mix-blend-mode: lighten; }


Usage
You can use any IDE or text editor and the web browser to compile and execute CSS code. For this tutorial, the white background of an image and the black background from another image were removed.
Open Source
CSS specifications are maintained by the World Wide Web Consortium (W3C) and is licensed under the W3C Software License by web browser vendors. The permissive license requires the preservation of the copyright notice and disclaimer. It allows commercial use, modification, distribution, and allows making derivatives proprietary, consult the license for more specific details.
Conclusion:
CSS makes it easy to remove backgrounds on bitmap images. The CSS property mix-blend-mode blends the image background with the parent background. The CSS property value for mix-blend mode can be tweaked to remove light and dark backgrounds.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books or simply donate here Ojambo.com Donate
References:
- Customer Sets Price Plugin for WooCommerce on Ojambo.com
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
🚀 Recommended Resources
Disclosure: Some of the links above are referral links. I may earn a commission if you make a purchase at no extra cost to you.
