Rapid Web Development
CodeIgniter is a powerful PHP framework designed to help developers build web applications quickly and efficiently.
CodeIgniter follows the MVC (Model-View-Controller) Architecture that makes code more organized, maintainable, and testable.
CodeIgniter comes with a built-in libraries to handle common tasks, saving development time. CodeIgniter integrates with template engines like the default template or other options such as Smarty to further separate the presentation layer from code. CodeIgniter can be extended by third-party libraries, helpers, and plugins to customize its functionality to fit your project’s specific needs
Requirements For CodeIgniter
Glossary
Model
Represents the data and business logic. Interacts with the database (CRUD operations), performs calculations, and handles data processing.
View
Responsible for displaying the user interface. Contains HTML, CSS, and potentially some PHP for data presentation.
Controller
Acts as the intermediary. Receives user requests, loads models, interacts with them to retrieve data, and then loads the appropriate views to display the results.
Download
CodeIgniter can be downloaded from CodeIgniter. Then the downloaded file is executed directly on the server or locally before installation based on the operating system.
Web Portal
The CodeIgniter development server interface can be accessed at the following URL https://localhost:8080.
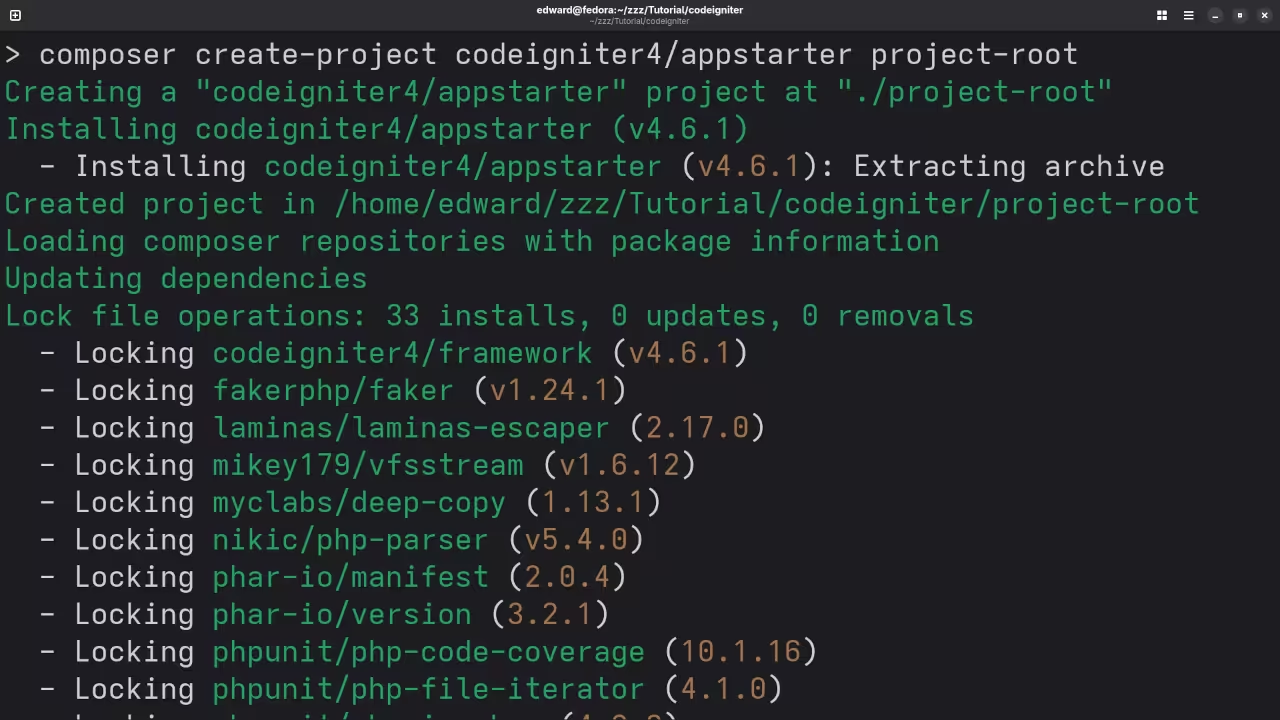
Setup CodeIgniter With Composer
# App Starter Outside Project Root # composer create-project codeigniter4/appstarter project-root
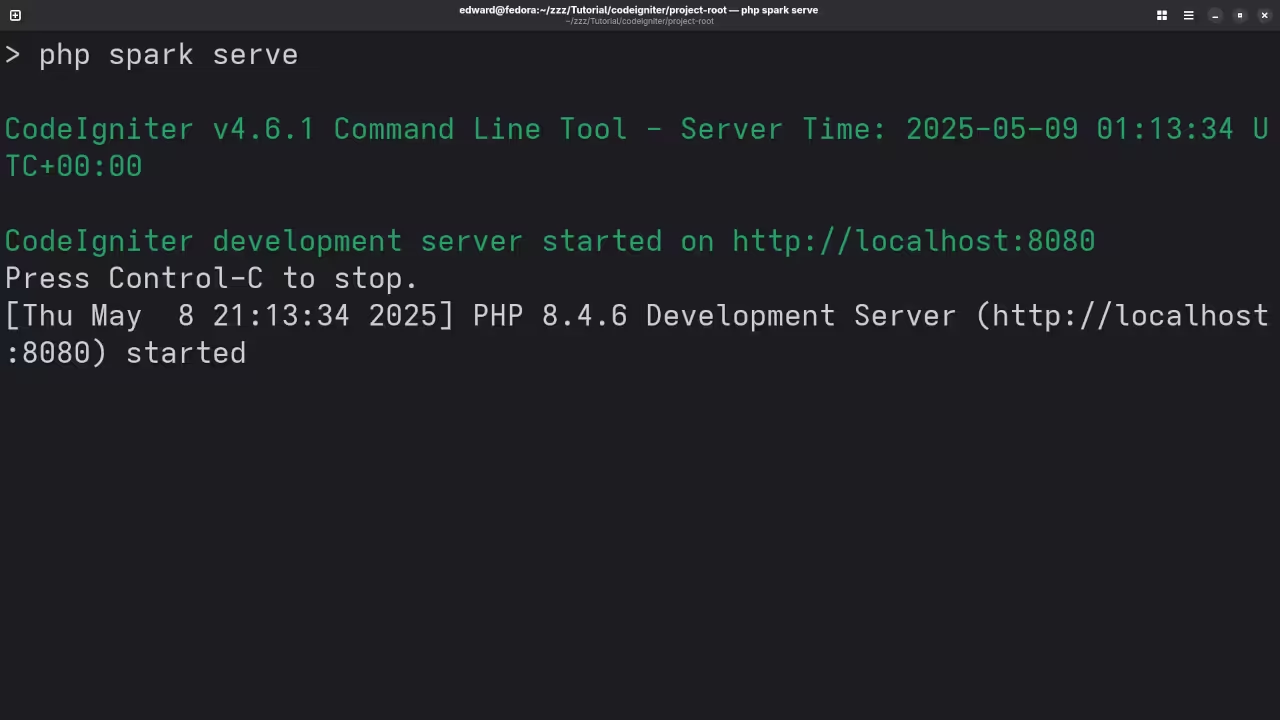
Run CodeIgniter Development Server
# Run CodeIgniter Server # php spark serve
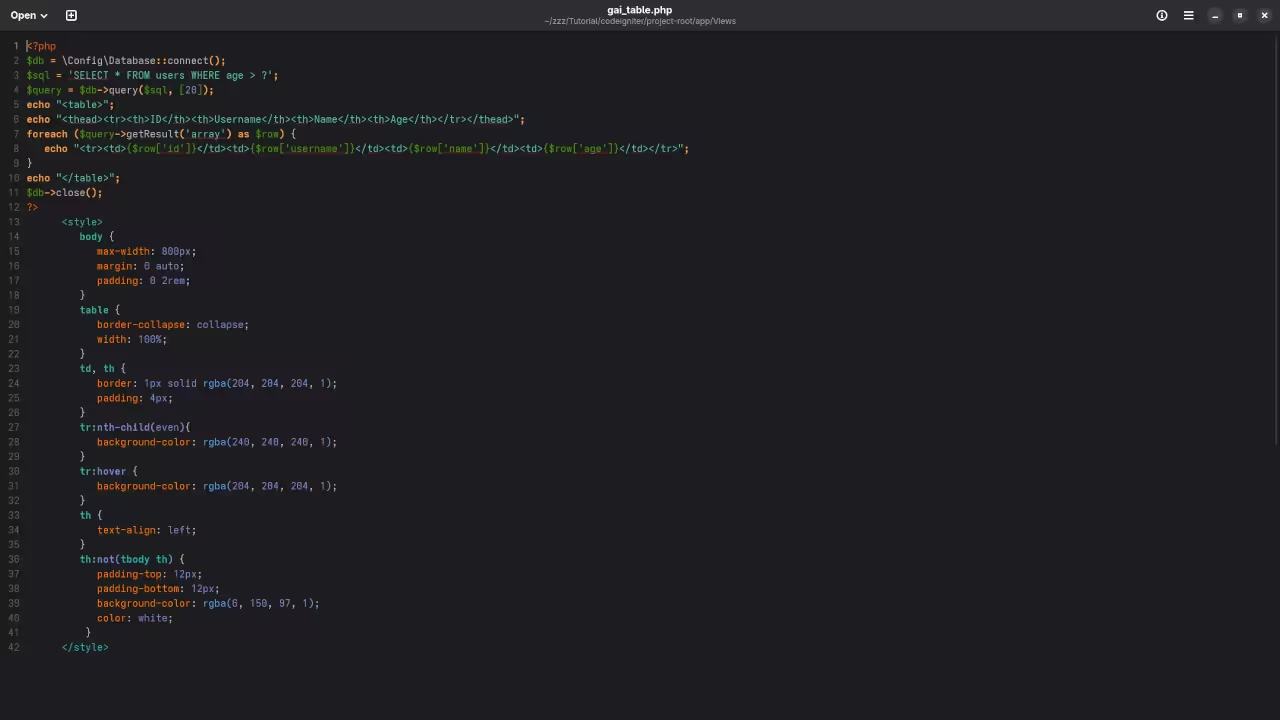
Create A View
$db = \Config\Database::connect();
$sql = 'SELECT * FROM users WHERE age > ?';
$query = $db->query($sql, [20]);
foreach ($query->getResult('array') as $row) {
echo "<tr><td>{$row['id']}</td>td>{$row['username']}</td>td>{$row['name']}</td>td>{$row['age']}</td></tr>";
}
$db->close();
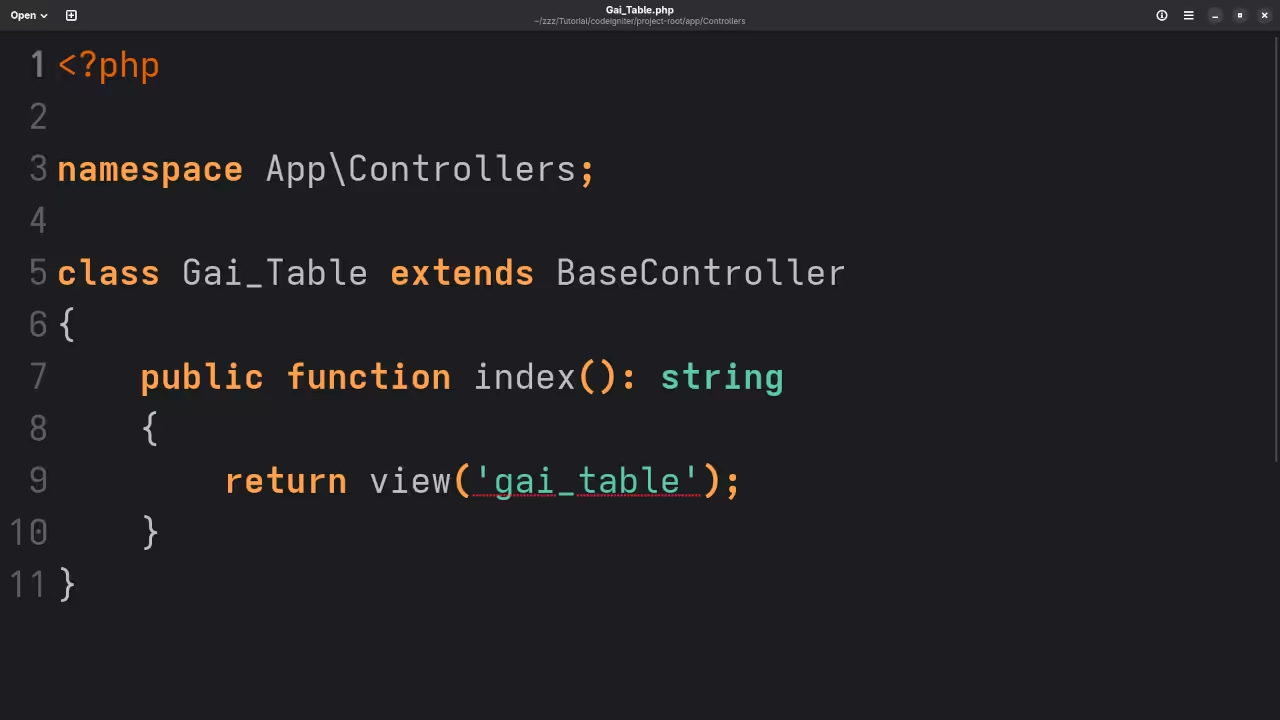
Create A Controller
namespace App\Controllers;
class Gai_Table extends BaseController
{
public function index(): string
{
return view('gai_table');
}
}
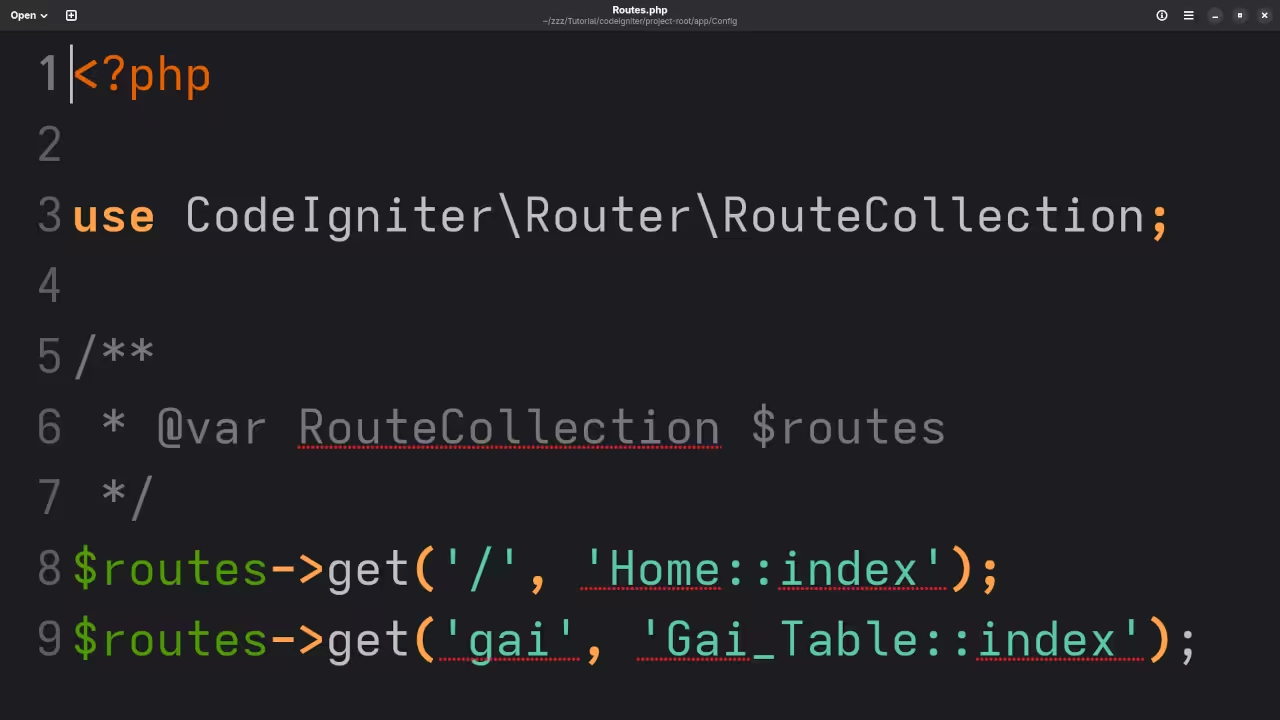
Create A Route
$routes->get('gai', 'Gai_Table::index');







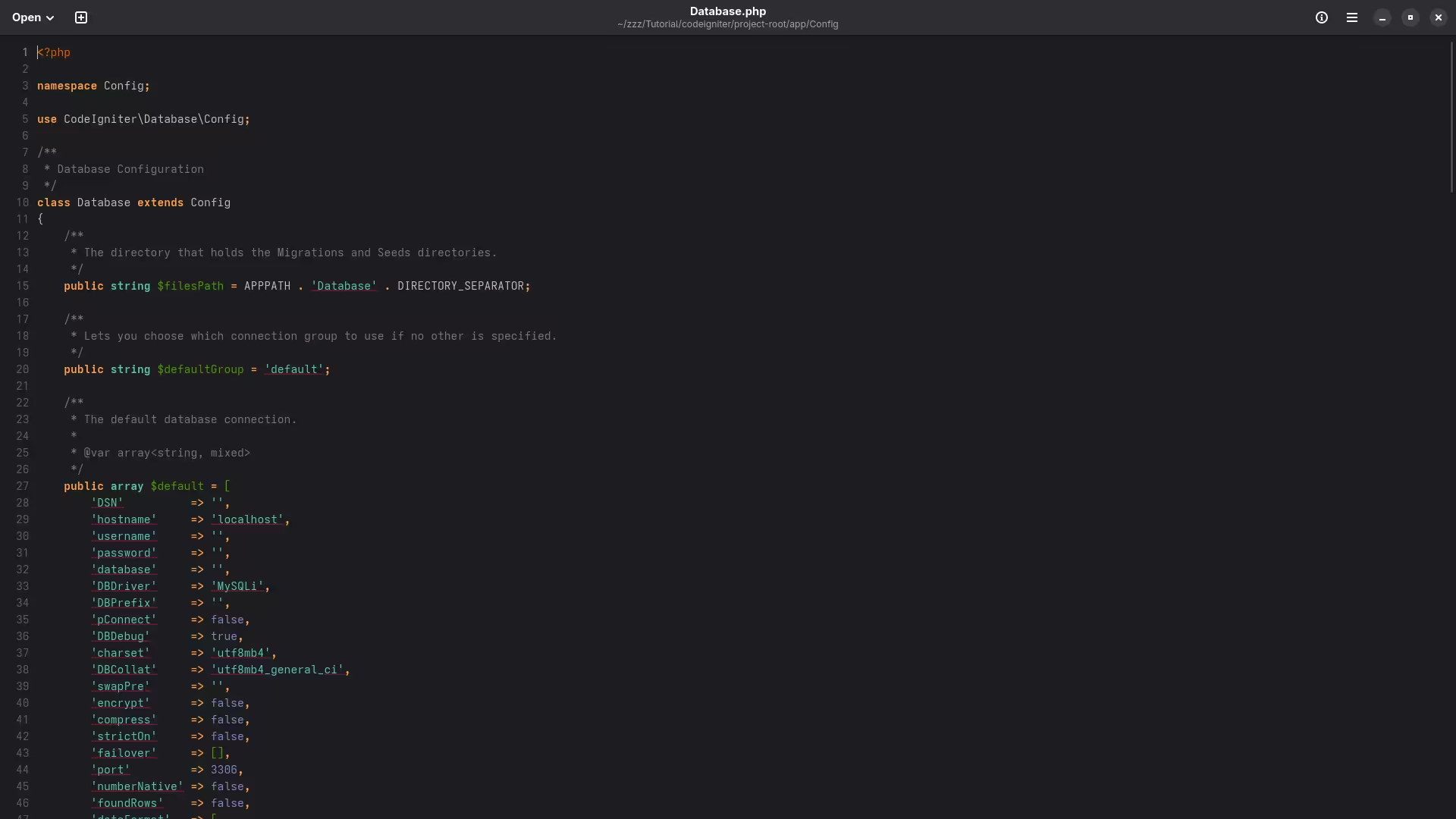
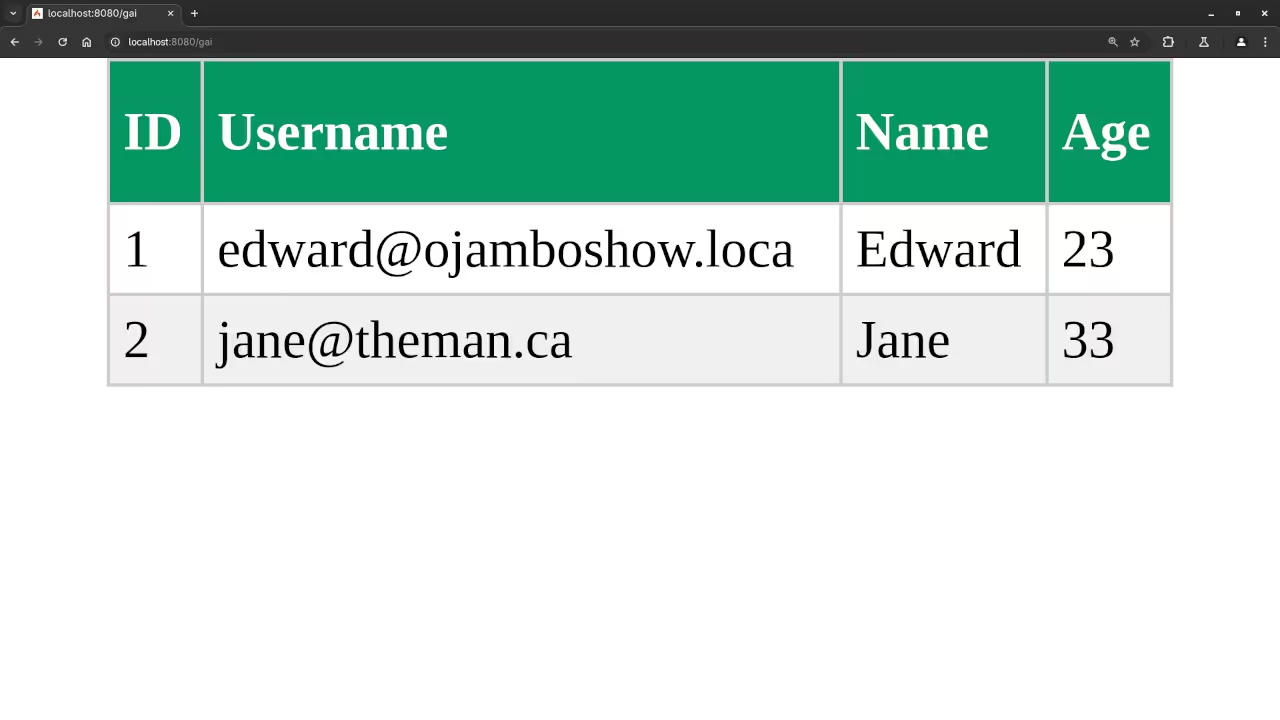
Usage
The Database configuration file in located at app/Config/Database.php. The Contollers are located in the app/Controllers folder. The Views are located in the app/Views folder.
Open Source
CodeIgniter is released under the MIT License. The permissive license requires the preservation of the copyright notice and disclaimer. It allows commercial use, modification, distribution, and allows making derivatives proprietary, consult the license for more specific details.
The PHP scripting language is licensed under the PHP License. The permissive license has conditions requiring preservation of copyright and license notices. Redistribution is permitted in source or binary form with or without modifications, consult the license for more specific details.
Conclusion:
CodeIgniter is easy to install for both existing and new projects. CodeIgniter follows the Model-View-Controller Architecture where clear separation makes code more maintainable. The CodeIgniter built-in libraries save development time.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books or simply donate here Ojambo.com Donate
References:
- Customer Sets Price Plugin for WooCommerce on Ojambo.com
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
🚀 Recommended Resources
Disclosure: Some of the links above are referral links. I may earn a commission if you make a purchase at no extra cost to you.