Package Web Development
Laravel is a PHP framework and set of component libraries designed to help developers build web applications, APIs, and web services.
Laravel follows the MVC (Model-View-Controller) Architecture that makes code more organized, maintainable, and testable.
Laravel comes with a built-in libraries to handle common tasks, saving development time. Laravel integrates with template engines like the Twig template or other options such as Smarty to further separate the presentation layer from code. Laravel can be extended by third-party libraries, helpers, and plugins to customize its functionality to fit your project’s specific needs
Requirements For Laravel
Glossary
Model
Represents the data and business logic. Interacts with the database (CRUD operations), performs calculations, and handles data processing.
View
Responsible for displaying the user interface. Contains HTML, CSS, and potentially some PHP for data presentation.
Controller
Acts as the intermediary. Receives user requests, loads models, interacts with them to retrieve data, and then loads the appropriate views to display the results.
Download
Laravel can be downloaded from Laravel. Then the downloaded file is executed directly on the server or locally before installation based on the operating system.
Web Portal
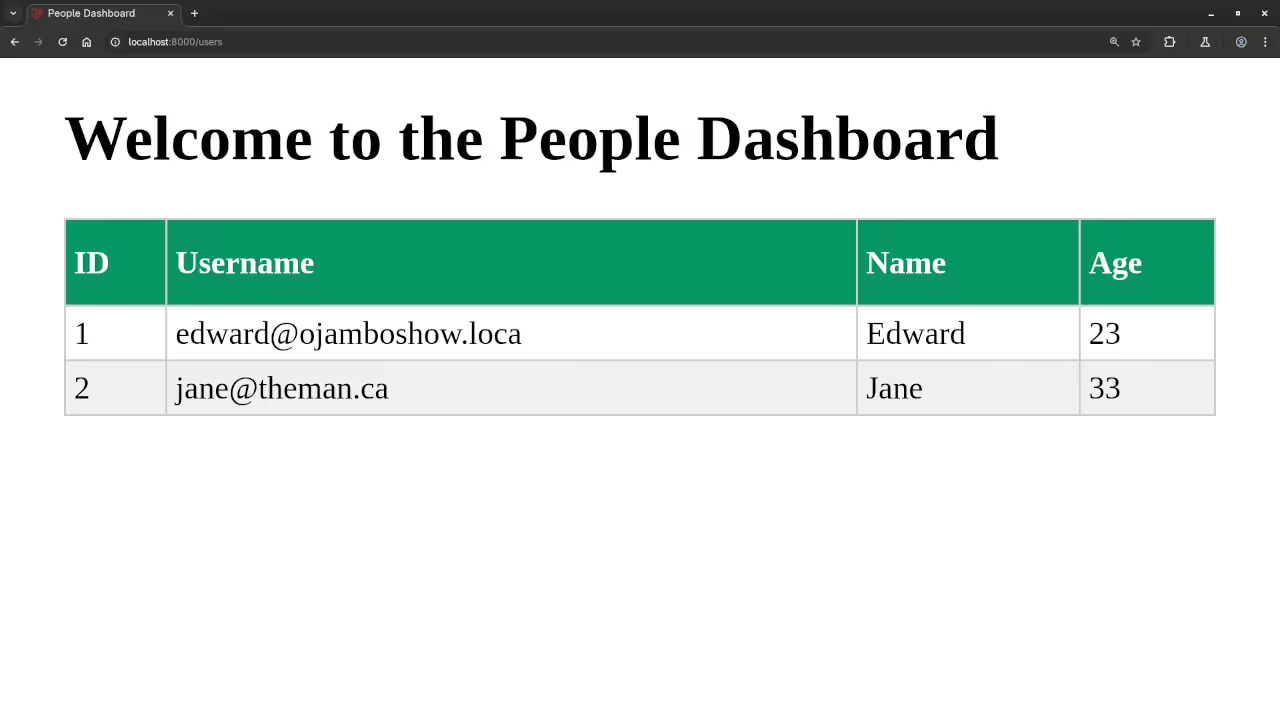
The Laravel development server interface can be accessed at the following URL https://localhost:8000.
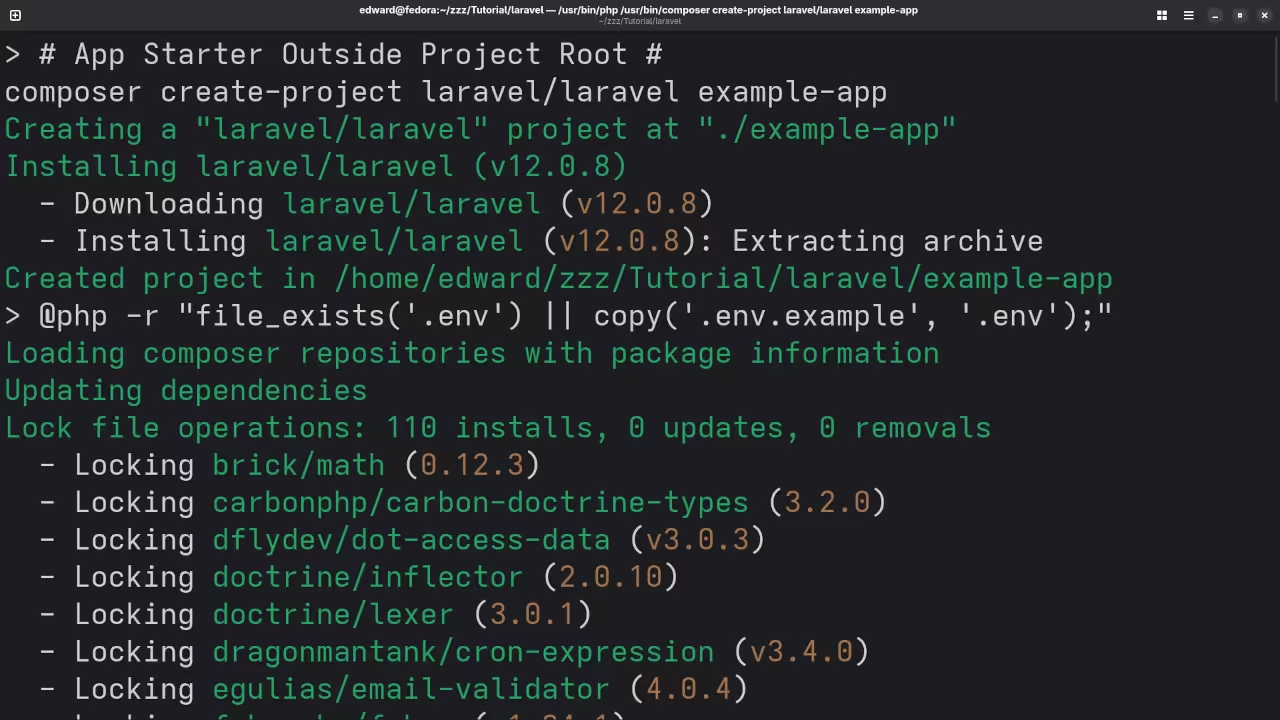
Setup Laravel With Composer
# App Starter Outside Project Root # composer create-project laravel/laravel example-app
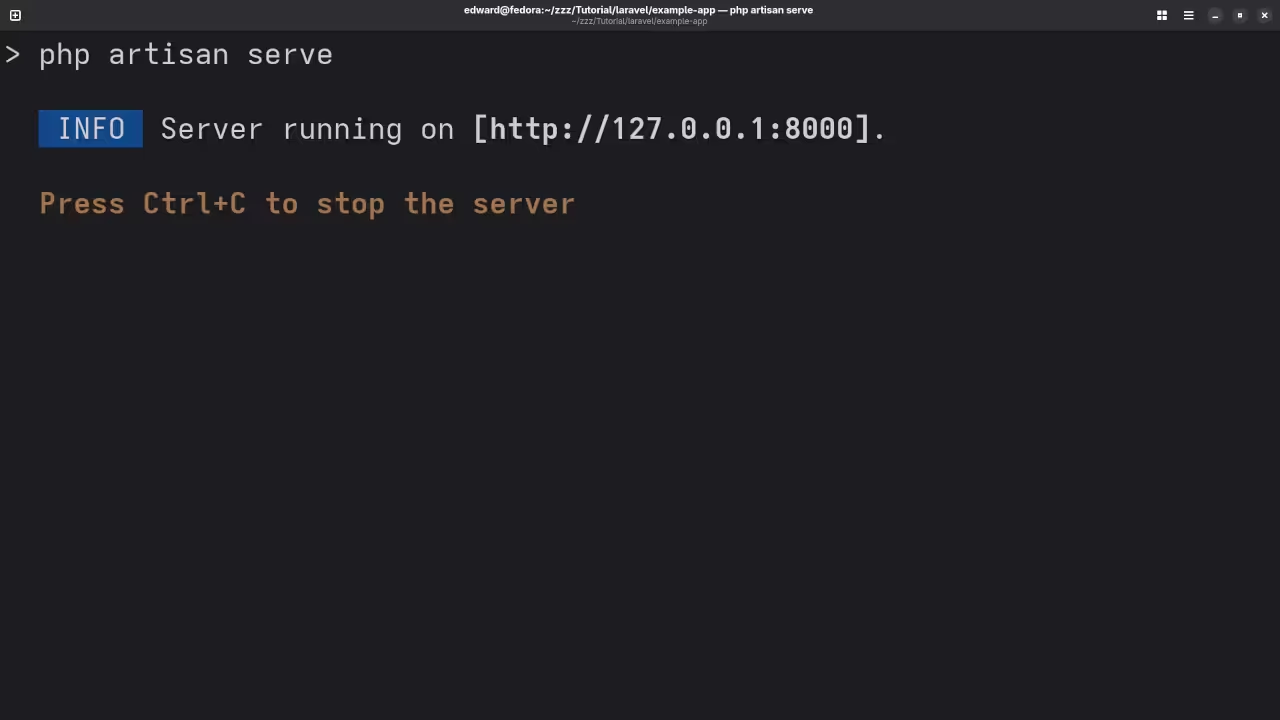
Run Laravel Development Server
# Run Laravel Server # php artisan serve
Create A View
# Create View resources/views #
<!-- resources/views/greeting.blade.php -->
<html>
<body>
<h1>Hello, {{ $name }}</h1>
</body>
</html>
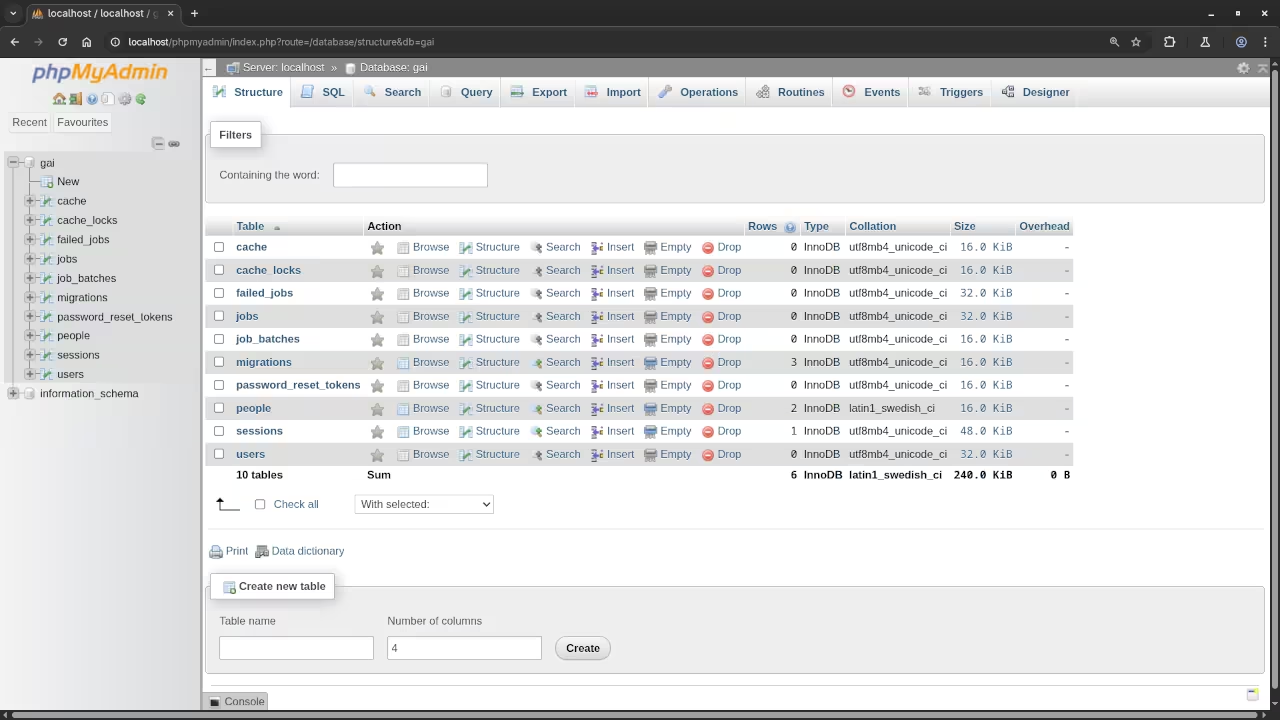
Create A Database Environment
# Create Database Environment Variable .env # DB_CONNECTION=sqlite
Create A Controller
use App\Http\Controllers\PageController;
Route::get('/page', [PageController::class, 'index']);
Create A Route
// Create Route routes/web.php //
use Illuminate\Support\Facades\Route;
Route::get('/page/{name}', function () {
// further logic here
})->whereIn('name', ['users', 'greeting', 'welcome']);




Usage
The Database configuration file in located at app/config/database.php. The Routes are located in the routes folder. The Contollers are located in the app/Http/Controllers folder. The Views are located in the app/resources/views folder.
Open Source
Laravel is released under the MIT License. The permissive license requires the preservation of the copyright notice and disclaimer. It allows commercial use, modification, distribution, and allows making derivatives proprietary, consult the license for more specific details.
The PHP scripting language is licensed under the PHP License. The permissive license has conditions requiring preservation of copyright and license notices. Redistribution is permitted in source or binary form with or without modifications, consult the license for more specific details.
Conclusion:
Laravel is easy to install for both existing and new projects. Laravel follows the Model-View-Controller Architecture where clear separation makes code more maintainable. The Laravel built-in libraries save development time.
If you enjoy this article, consider supporting me by purchasing one of my OjamboShop.com Online Programming Courses or publications at Edward Ojambo Programming Books or simply donate here Ojambo.com Donate
References:
- Customer Sets Price Plugin for WooCommerce on Ojambo.com
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning JavaScript Paperback on Amazon
- Learning JavaScript Ebook on Amazon
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.