Manipulate Strings In JavaScript
In JavaScript, assigning of a value will indicate the data type. Get the data type of any object using the built-in typeof function.
JavaScript has built-in functions for manipulating strings. Some examples are upper case and lower case of a specified value.
The string data type is a sequence of characters inside double or single quotes.
JavaScript String Functions
String Methods
| Name | Description | Example |
|---|---|---|
| toUpperCase() | Returns upper case. | str2 = str1.toUpperCase(); |
| toLowerCase() | Returns lower case. | str2 = str1.toLowerCase(); |
| trim() | Removes beginning or ending whitespace. | str2 = str1.trim(); |
| replace() | Replace a string with another. | str2 = str1.replace(“Hello”, “Join”); |
| split() | Split string into substrings by specified separator. | str2 = str1.split(“,”); |
| slice() | Returns the extracted part in a new string. | str2 = str1.slice(“,”); |
| Name | Description | Example |
JavaScript Manipulate Strings Snippet
// OjamboShop.com Learning JavaScript String Data Type Tutorial //
// Data Type
my_string = "Hello world!";
alert(my_string) // Dialog Prints Hello world!
alert(typeof(my_string)) // Dialog Prints string
// Casting Strings
let str1 = String("s5"); // Will be 's5'
let str2 = String(3) // Will be '3'
let str3 = String(9.0) // Will be '9.0'
console.log(str1, str2, str3); // Console Prints s5 3 9.0
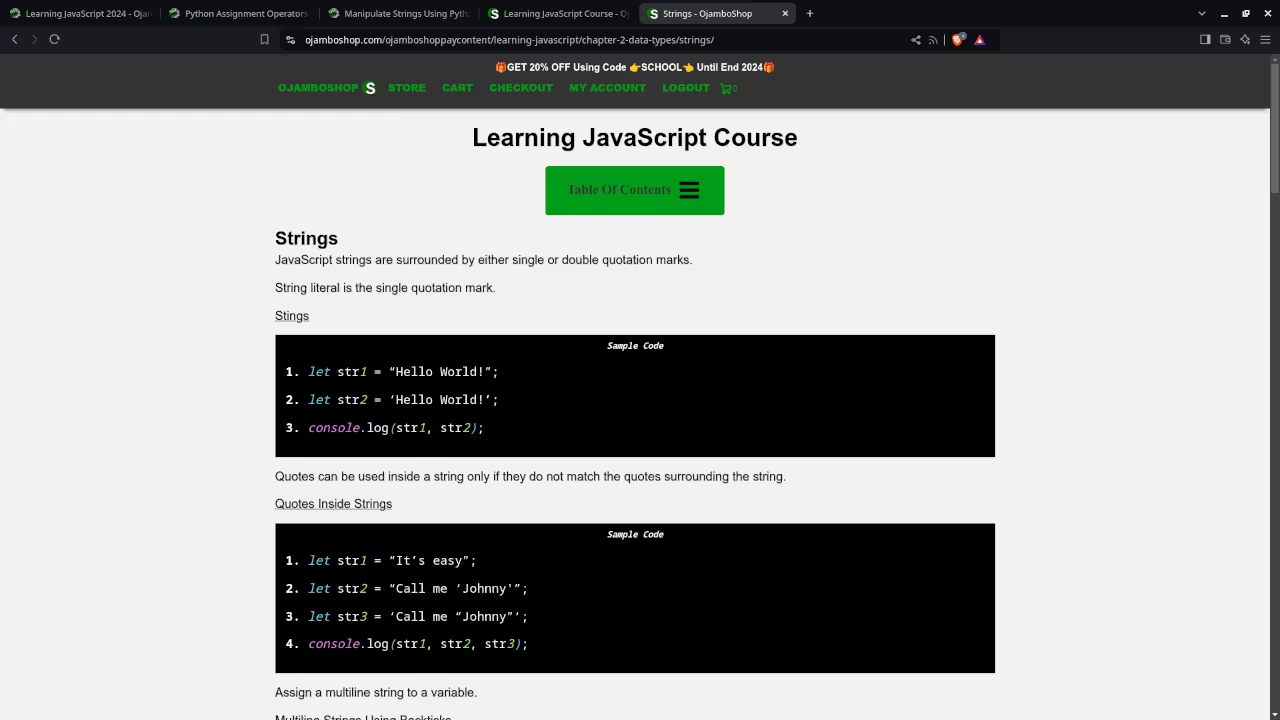
// Strings
let str1 = "Hello World!";
let str2 = 'Hello World!';
console.log(str1, str2);
// Quotes Inside Strings
let str1 = "It's easy";
let str2 = "Call me 'Johnny'";
let str3 = 'Call me "Johnny"';
console.log(str1, str2, str3);
// Multiline Strings Usings Backticks
let str1 = `This is a backtick
multiple line string
spanning 3 rows.`;
console.log(str1);
// Multiline Strings Using Concatenatation (+) Operator And Newline Character (\n)
let str2 = 'This is a concatenated' +
'\nmultiple line string' +
'\nspanning 3 rows.';
console.log(str2);
// Multiline Strings Using Array Join
let lines = ['This is an array join', 'multiple line string', 'spanning 3 rows.'];
let str3 = lines.join('\n');
console.log(str3);
// Slicing
let str1 = "Hello, World!";
console.log(str1.slice(2)); // Console Prints from position 3 (index 2) to the end
console.log(str1.slice(2, 5)); // Console Prints from position 3 to position 6
console.log(str1.slice(-5, -2)); // Console Prints from 6th to last character to the 3rd to last character
// Template Strings
let age = 24;
let name = "John";
let combined = `My name is ${name}, and I am ${age} years old`;
console.log(combined);
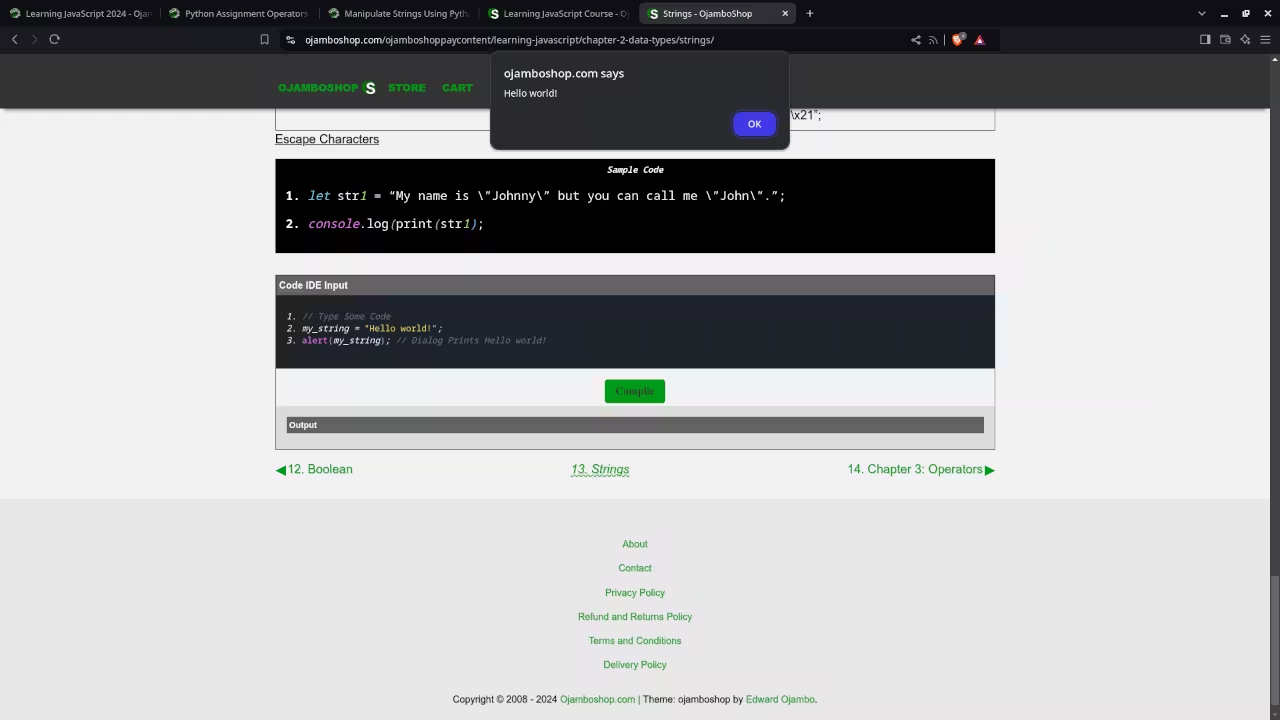
// Escape Characters
let str1 = "My name is \"Johnny\" but you can call me \"John\".";
console.log(print(str1);


Usage
You can use any IDE or text editor and the web browser to compile and execute JavaScript code. For this tutorial, the OjamboShop.com Learning JavaScript Course Web IDE can used to input and compile JavaScript code for the string data type.
Open Source
JavaScript follows the ECMAScript standard and is licensed under the W3C Software License by web browser vendors and runtime environment vendors. This allows commercial use, modification, distribution, and allows making derivatives proprietary.
Learn Programming Courses:
Courses are optimized for your web browser on any device.



Limited Time Offer:
OjamboShop.com is offering 20% off coupon code SCHOOL for Learning JavaScript Course or Learning Python Course or for Learning PHP Course until End Day 2024.
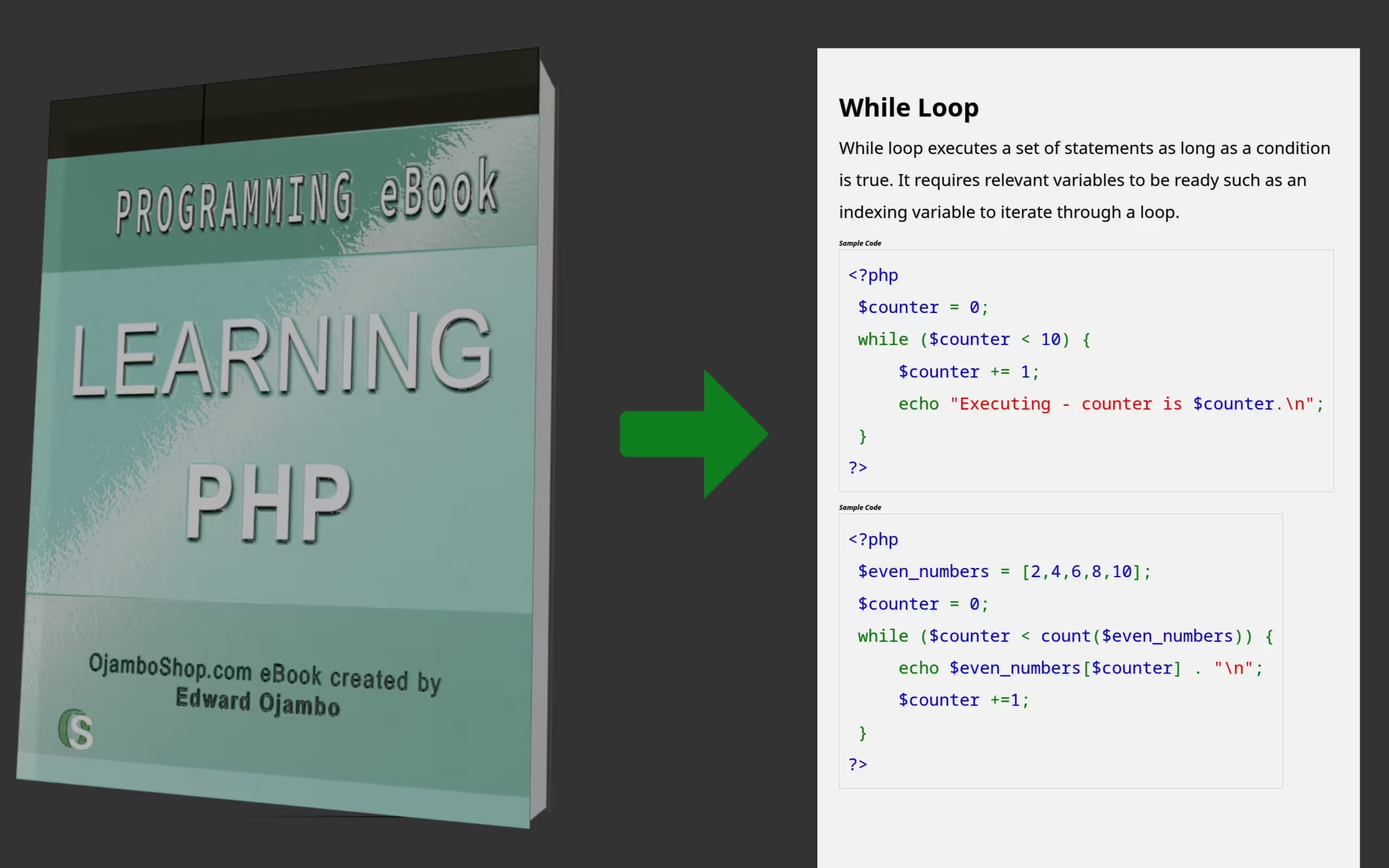
Learn Programming Ebooks:
Ebooks can be downloaded to your reader of choice.



Conclusion:
JavaScript makes it easy to use the string data type. Use a sequence of characters and the built-in methods to manipulate strings.
Take this opportunity to learn the JavaScript, Python or PHP programming language by making a one-time purchase at Learning JavaScript Course or Learning Python Course or Learning PHP Course. A web browser is the only thing needed to learn JavaScript, Python or PHP in 2024 at your leisure. All the developer tools are provided right in your web browser.
If you prefer to download ebook versions for your reader then you may purchase at Learning Python Ebook or Learning PHP Ebook
For custom websites, app development and one-on-one tutorials, go to OjamboServices.com.
References:
- Learning JavaScript Course on OjamboShop.com
- Learning Python Course on OjamboShop.com
- Learning PHP Course on OjamboShop.com
- Learning Python Ebook on Amazon
- Learning PHP Ebook on Amazon
- OjamboServices.com For Custom Websites, Applications & Tutorials
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.