CSS3 Rounded Corners
Create rounded corners with CSS Web designers can utilize the CSS border-radius property to make
...Read The Rest »
Create rounded corners with CSS Web designers can utilize the CSS border-radius property to make
...Read The Rest »
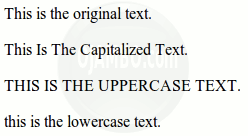
Capitalize or change case of text with CSS Web designers can utilize the CSS text-transform
...Read The Rest »
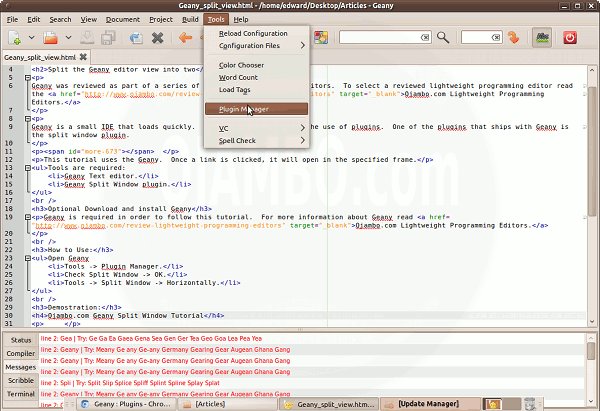
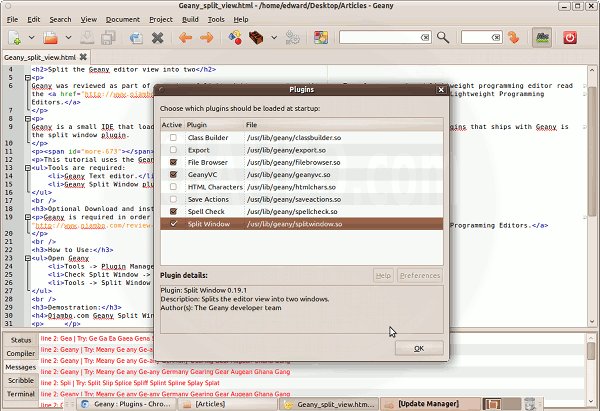
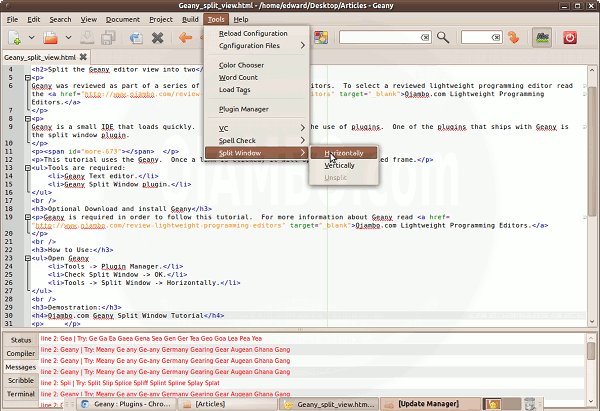
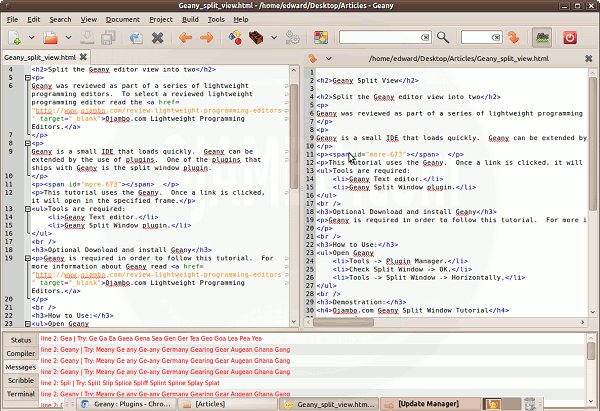
Split the Geany editor view into two Geany was reviewed as part of a series
...Read The Rest »