Faster way of writing HTML and CSS
Zen Coding is a plugin for structured code such as HTML, and XML. Zen Coding works by expanding CSS-like selectors.
Zen Coding has an abbreviation engine allows abbreviations into different languages. At the time this article was posted, Zen Coding supported CSS, HTML, XML/XSL and HAML languages via filters.
-
Zen Coding requirements:
- Support for JavaScript or Python Zen Coding API.
- Supported editor or unofficial implementation.
- Zen Editor interface for Do-It-Yourself.
- Zen Coding Controller for Do-It-Yourself.
Gedit
Gedit was discussed when Ojambo.com reviewed cross-platform lightweight programming editors. Gedit is written in C and Python, therefore, it supports the Python Zen Coding API. Gedit has third-party Zen Coding plugins by Franck Marcia and Mike Crittenden.
Mike Crittenden’s plugin
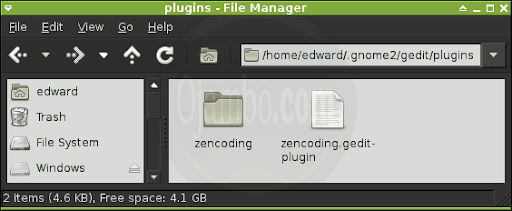
The plugin was downloaded as a zip file and decompressed. The zencoding.gedit-plugin file and zencoding folder were moved to the local gedit plugins folder.

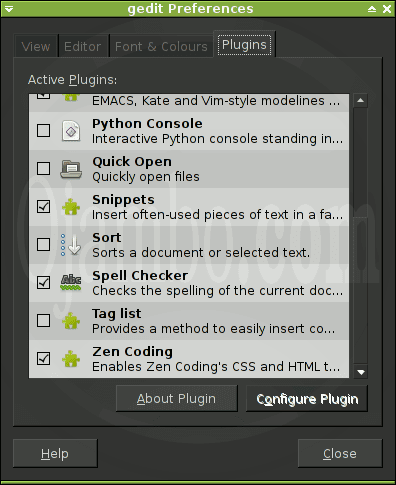
Gedit was executed. Opened the edit menu and opened Preferences. Selected the Plugins tab and activated the Zen Coding Plugin.

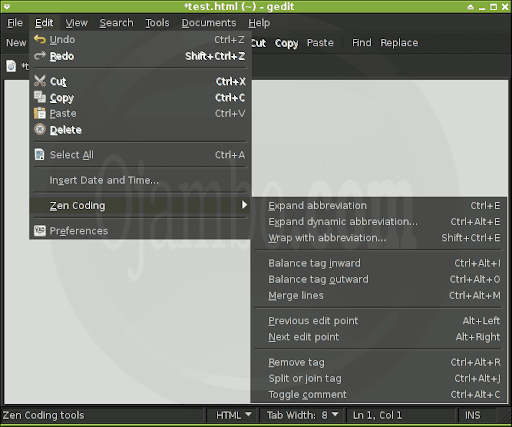
Zen Coding Shortcuts

| Description | Command |
|---|---|
| Expand abbreviation | CTRL E |
| Expand abbreviation as you type | CTRL ALT E |
| Wrap with abbreviation | CTRL SHIFT E |
| Balance tag inward or outward | CTRL ALT I/O |
| Merge lines | CTRL ALT M |
| Go to previous or next edit point | ALT LEFT/RIGHT |
| Remove tag | CTRL ALT R |
| Split or join tags | CTRL ALT J |
| Toggle comment | CTRL ALT C |
According to Mike Crittenden, shortcuts can be changing in the “plugin.py” file which is located in the zencoding folder.
Zen Coding Example
Saved as new file as “test.html”.
| Code | Command |
|---|---|
| div#page>div.logo+ul#navigation>li*5>a | CTRL E |
| Result | |
|
<div id=”page”> <div class=”logo”></div> <ul id=”navigation”> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> </ul> </div> |
|
Zen Coding expanded the css-like abbreviation “div#page>div.logo+ul#navigation>li*5>a”. The outer div was given the id of page. The inner div was given the class of logo. The unordered list was given the id of navigation and all list items contained a link with the “href” attribute.
Conclusion
Zen Coding speeds up html programming by expanding css-like code. Zen Coding can be used in any editor that allows JavaScript or Python plugins. Although Gedit in not officially supported, two plugins are available through third party developers.
- Recommendations:
- Check the Zen Coding website to determine if your editor is supported.
- Create your own plugin for your favourite unsupported editor.
- Send a note of thanks to the Zen Coding developers.
Disclosure: Some of the links above are referral (affiliate) links. I may earn a commission if you purchase through them - at no extra cost to you.